menu
menu
Menu
Before you start syning files to S3, you need to setup con job in your server:
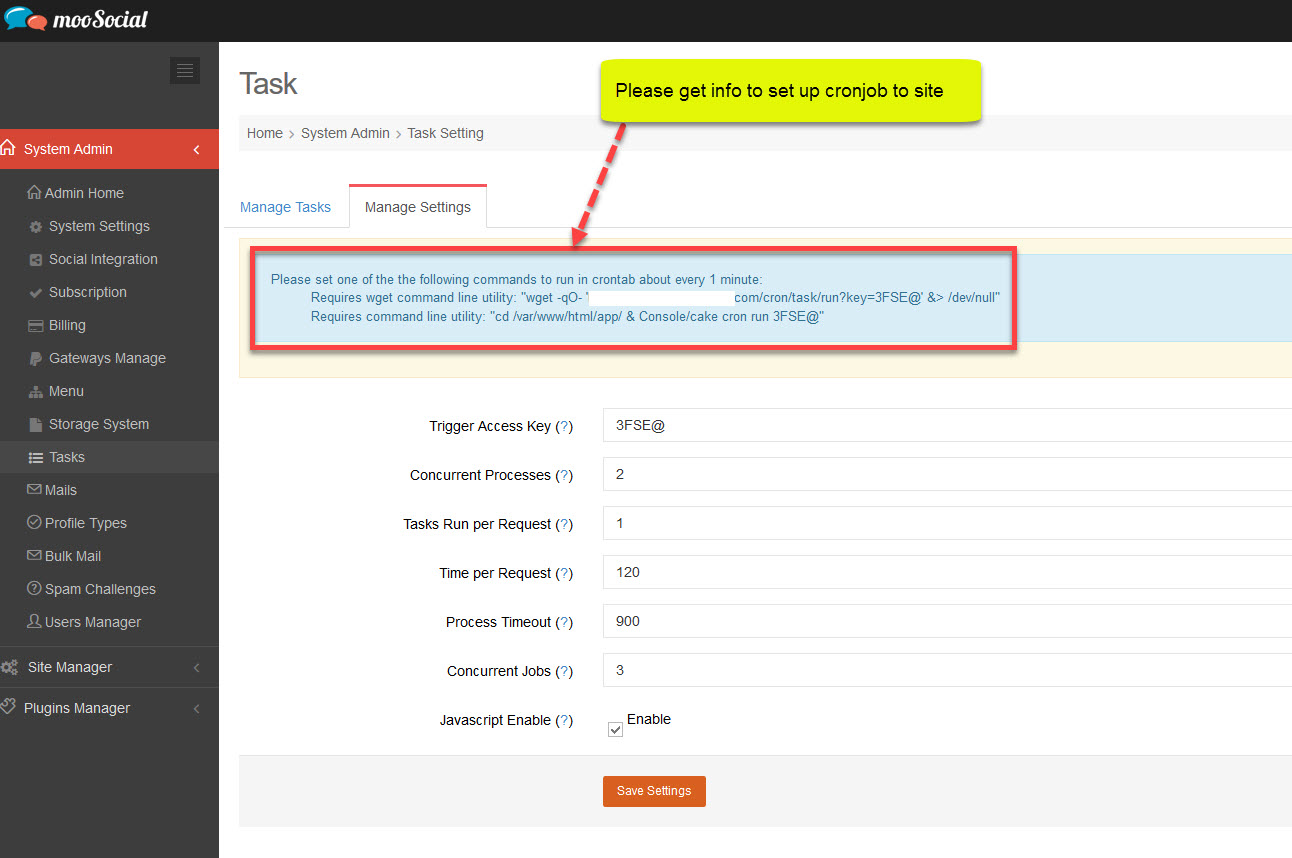
Please Go to Admin dashboard --> System Admin --> Tasks to get the command line that you need to setup cronjob (see below screenshot). You can setup cron via cpanel or ssh. Contact your hosting if you don't know how to do that. Normally, the command line will be "wget -qO- 'https://domain.com/cron/task/run?key=3FSE@' &> /dev/null . Send this command line to your hosting if you want to ask them help you.

Sync missing images, fonts, css and js to Amazon S3
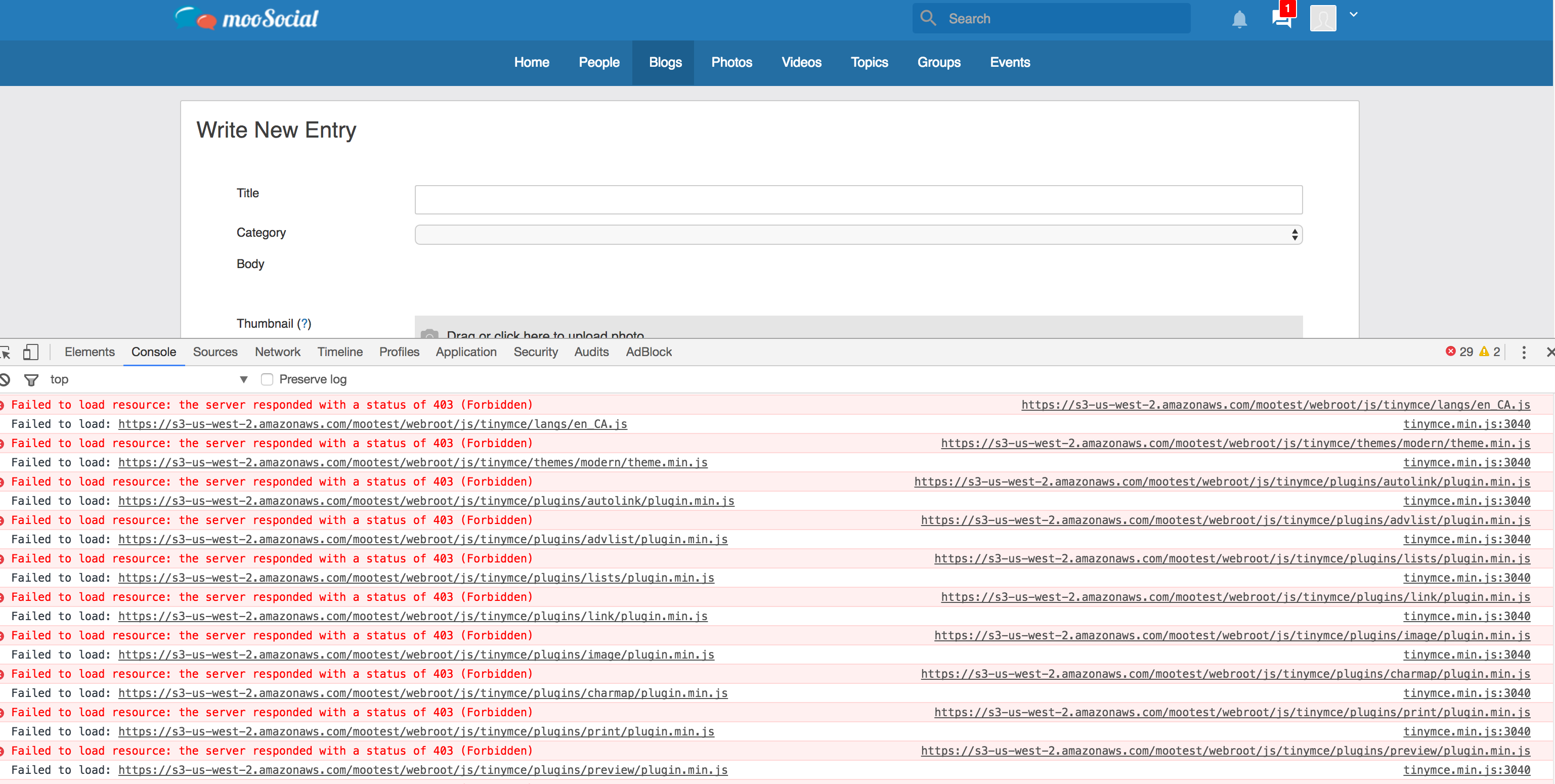
If S3 is enable and you find out some resources like css, font...are missing like the below screenshot. Please follow the below instructions to fix.

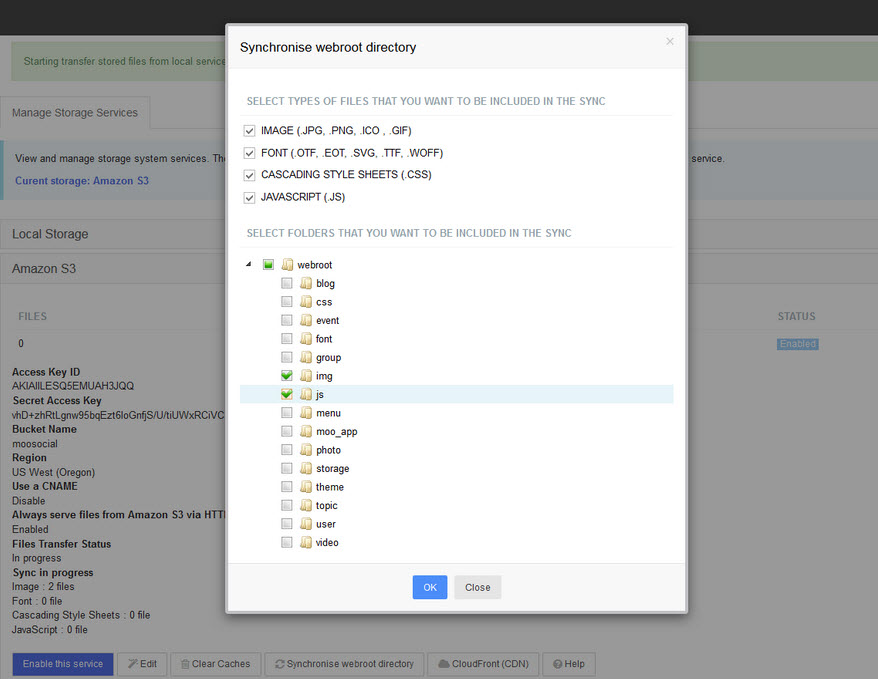
Go to admin dashboard --> System Admin --> Storage System --> Manage Storage Services. Click on "Synchronise webroot directory", and you willl see below popup.
Check Image, font, Cascading style sheets, Javascript then check the folders under "Webroot" that you have not syned/transfered to S3 before.
For example in the below picture you will tranfer files (images, fonts, css and js) in "img" and "js" folder to S3

Click OK to start Sync progress. You need to wait for a few minutes or may a few hours incase you have a lot of files that need to upload from selected folders to S3. The cronjob that you setup above will do this job so that you can close the web browser after clicking on "OK" button to sync.
Tranfer data to S3: In the setting page you will see a button called "Transfer", please click on this button if you enable S3 after site have launched long time ago to manually transfer all data such image, video... that uploaded by members before s3 is anabled to amazon.
Clear caches: If you have any problems after s3 is enable. Clear caches and then try again.
Hope it helps.

https://s3.eu-west-3.amazonaws.com/yourbucketname/photos/thumbnail/2019/04/10/133/imagename.jpg
If you want to have CNAME activated, it could be displayed like this (wh:
https://cdn.yourdomain.com/photos/thumbnail/2019/04/10/133/imagename.jpg
But besides S3 you need also activating AWS cloudfront (which also cost money) and upload your SSL certificate there and point the CNAME (cnd.yourdomain.com) to the cloudfront domain. At la... more
and then the ip address part:
if your server ipaddress = 1.1.1.1 then put 1.1.1.0/32 in the script.
You have provided public access to this bucket. We highly recommend that you never grant any kind of public access to your S3 bucket." -- is this correct? Why have a policy that is not recommended by Amazon?
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
I've also setup the sync cron command and my webhost says the command line is working without errors, but it's not pushing them to S3. In the task panel it shows Aws Task Transfer succeeded:never... I don't know if that's because my S3 bucket is not setup right or if the cron is not working (although my webhost provider says it is wo... more