I made some custom theme adjustments and things got a little messy, so I decided to start over and switched to the Dark Theme so I could have a clean slate to work on top of from there.
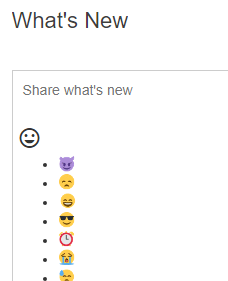
However, my emoji CSS is goofed up.
After switching to the Dark Theme, I have no custom CSS in place -- so this should be an "out of the box" theme setup. When I investigate things in Chrome Dev Tools, I see no stylings tied to the classes for the parent containers like emoji-toggle-main and emoji-toggle-popup.
I've done a clear of the global cache a handful of times, nothing seems to resurrect the core CSS for emojis. Anyone have ideas how I can fully reset things here?